As part of my UI/UX Designer for Video Games bootcamp with Teesside University, we were tasked to create a quick prototype for a game of our choice, focusing on front end screens (welcome, menu, settings and loading).
This was one of the first homework we were given (week 1), and it can definitely be improved but I thought it would be interesting to showcase it in order to see my progress over time.
PROTOTYPE —
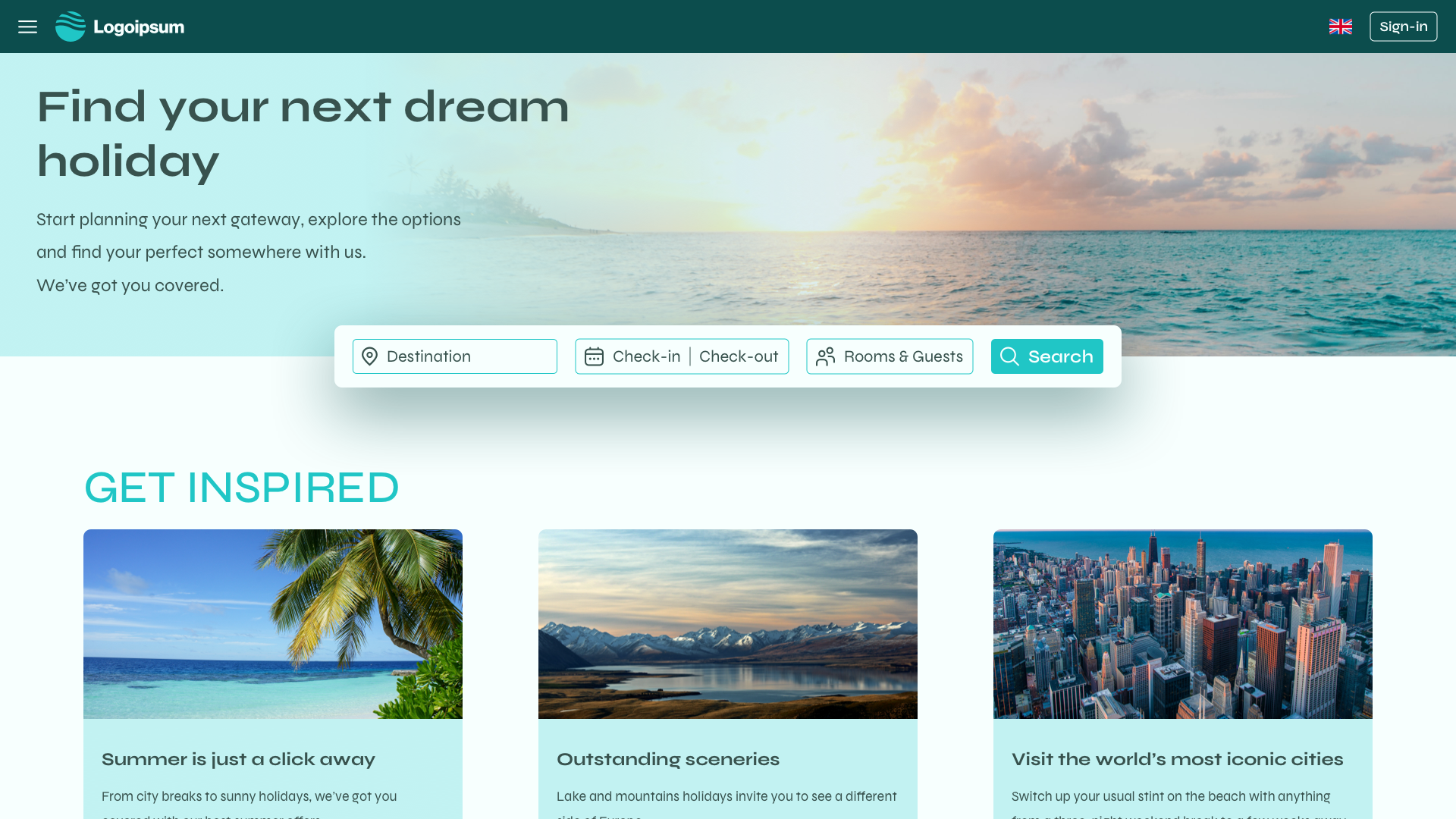
I created 6 main screens using Adobe XD and used the prototype function to link them together. This was my first hands-on experience with the software as I had previously been using mainly Sketch.
Scroll down for more info on how I've created this prototype.
SKETCH —
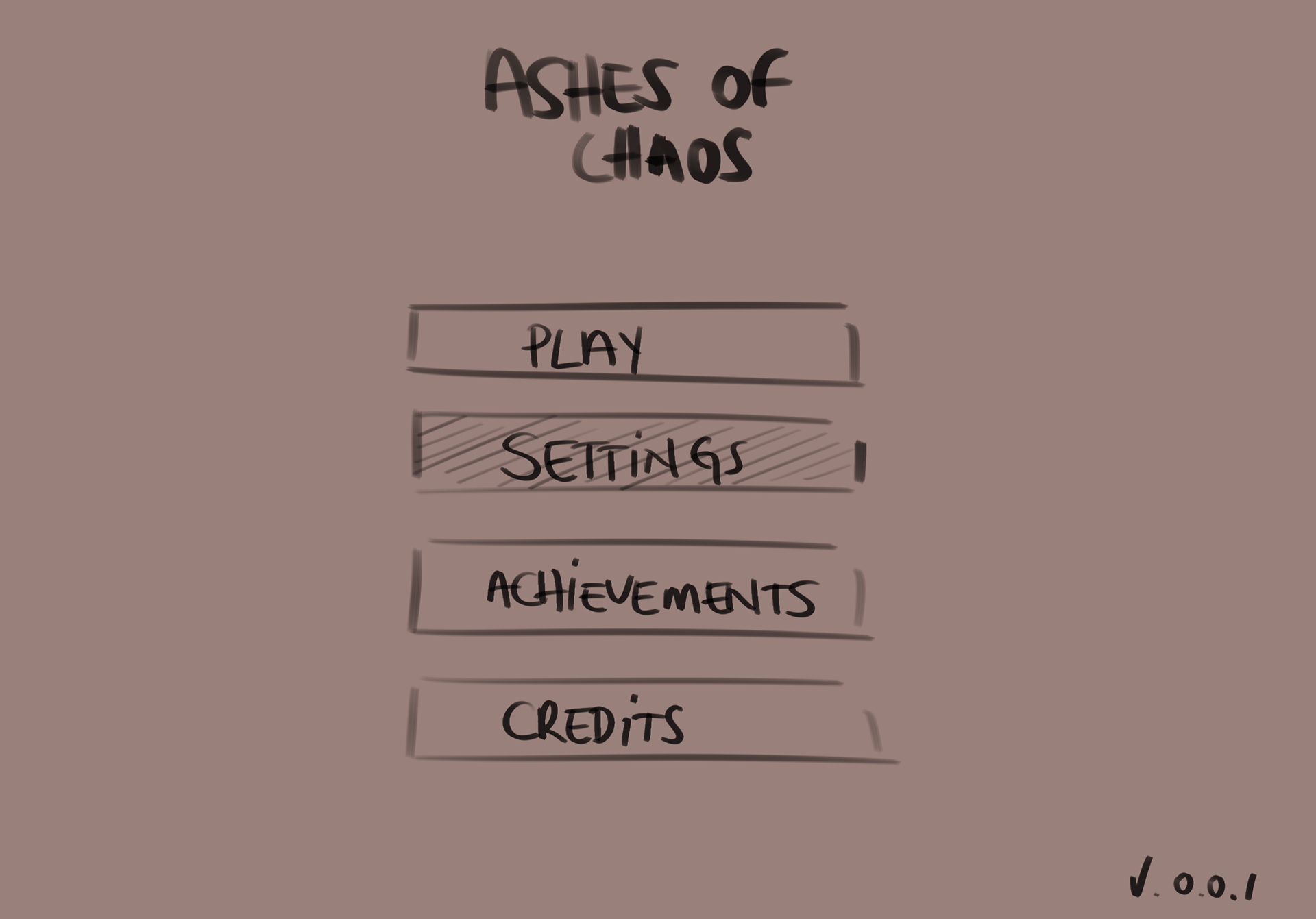
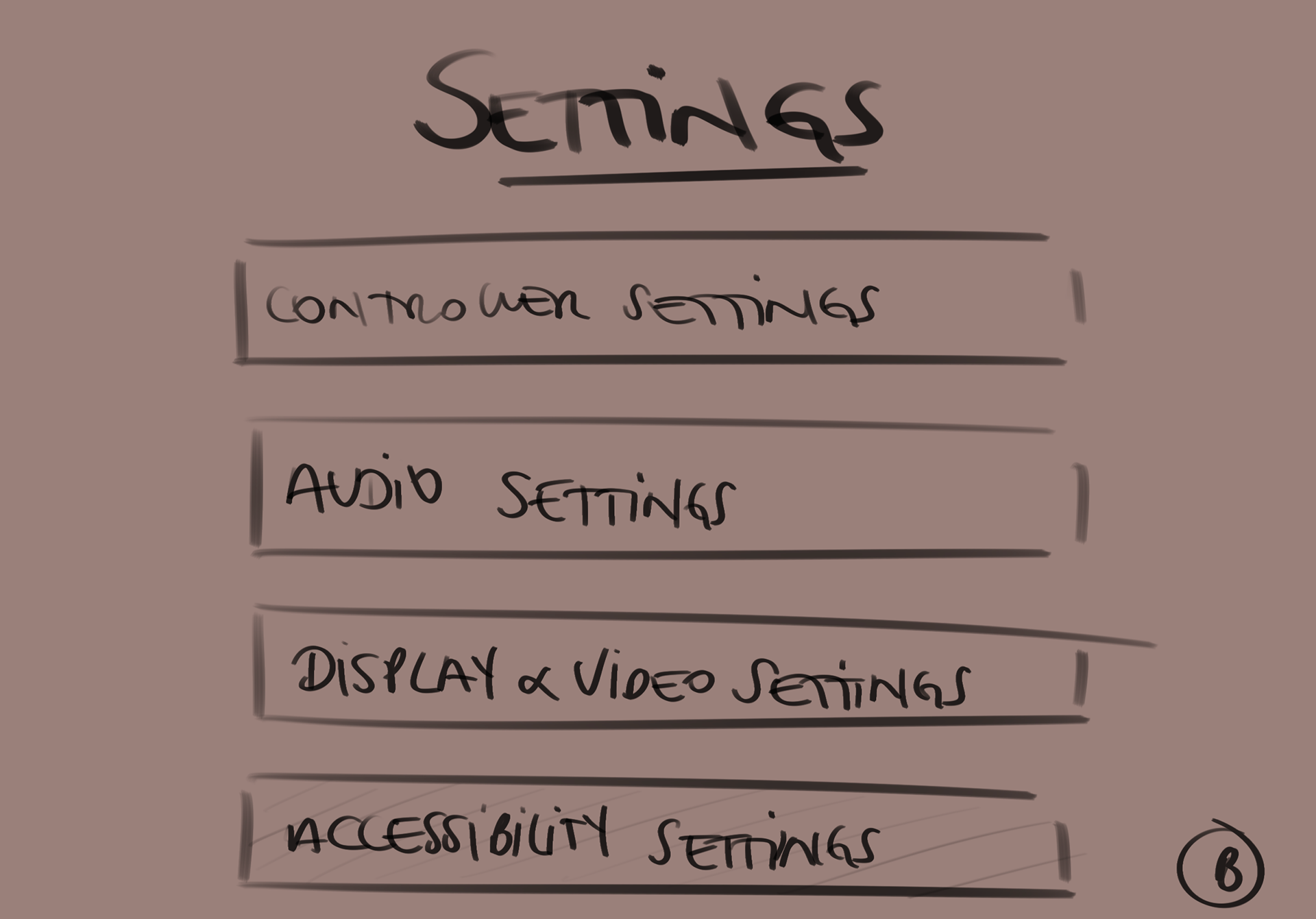
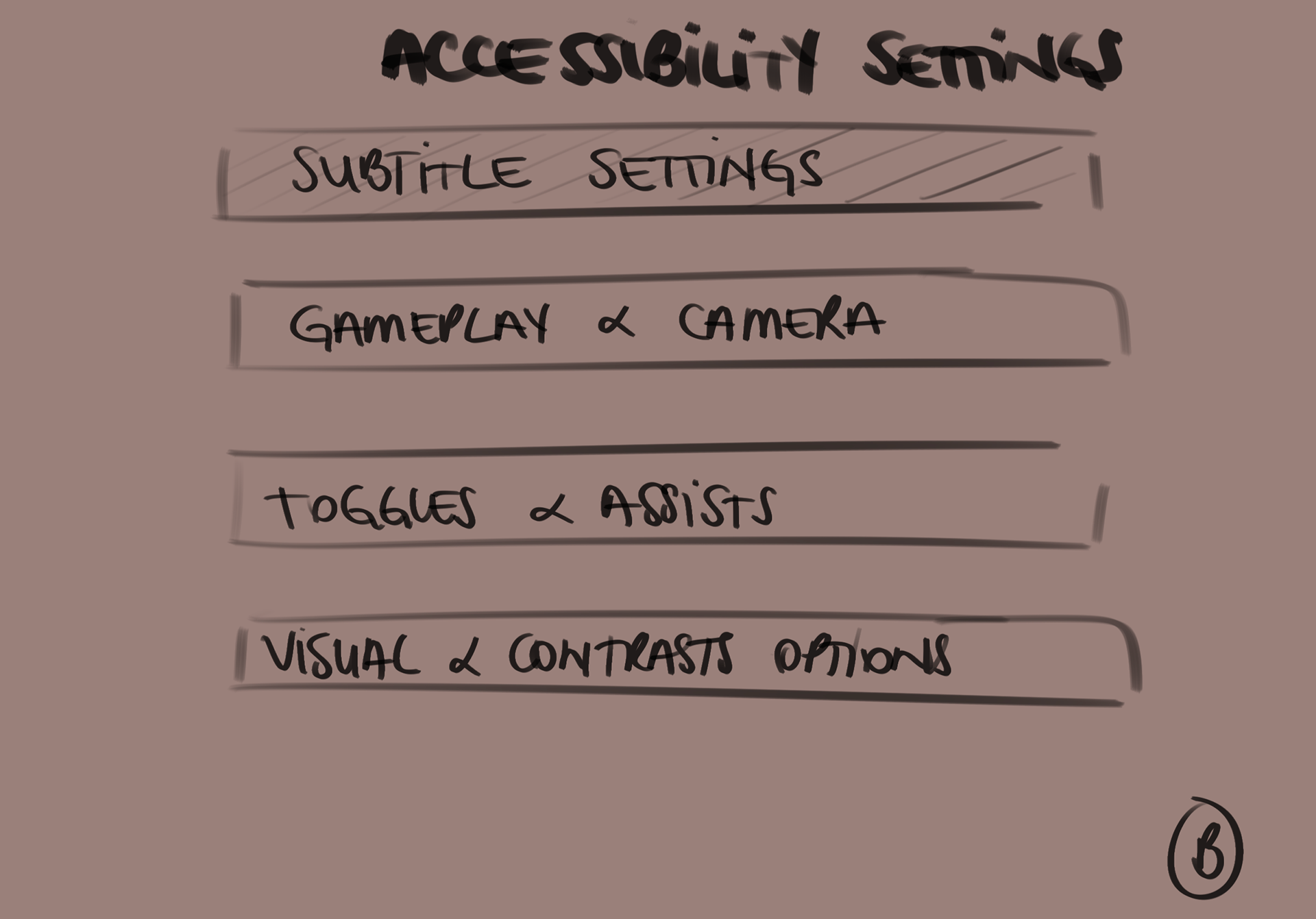
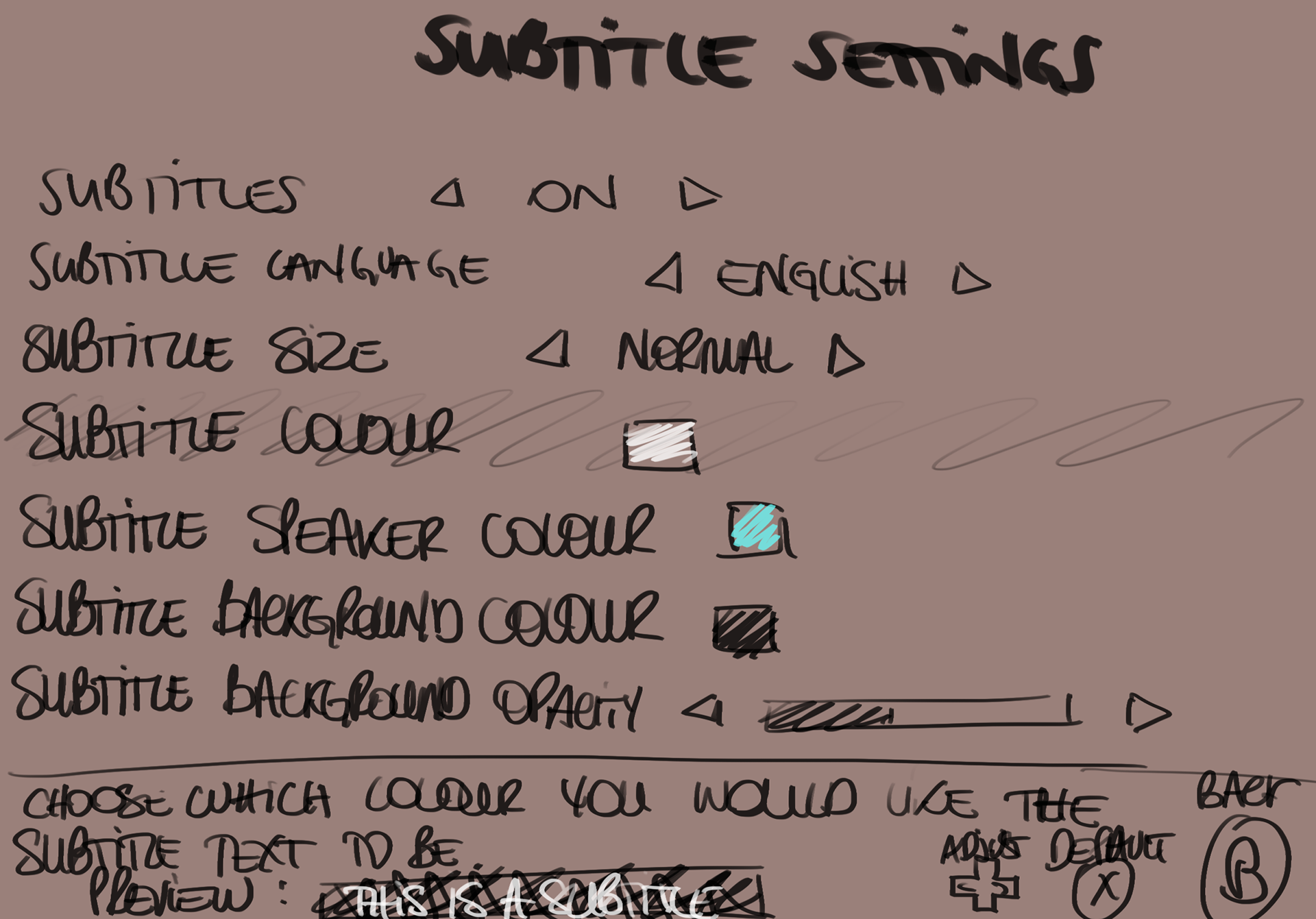
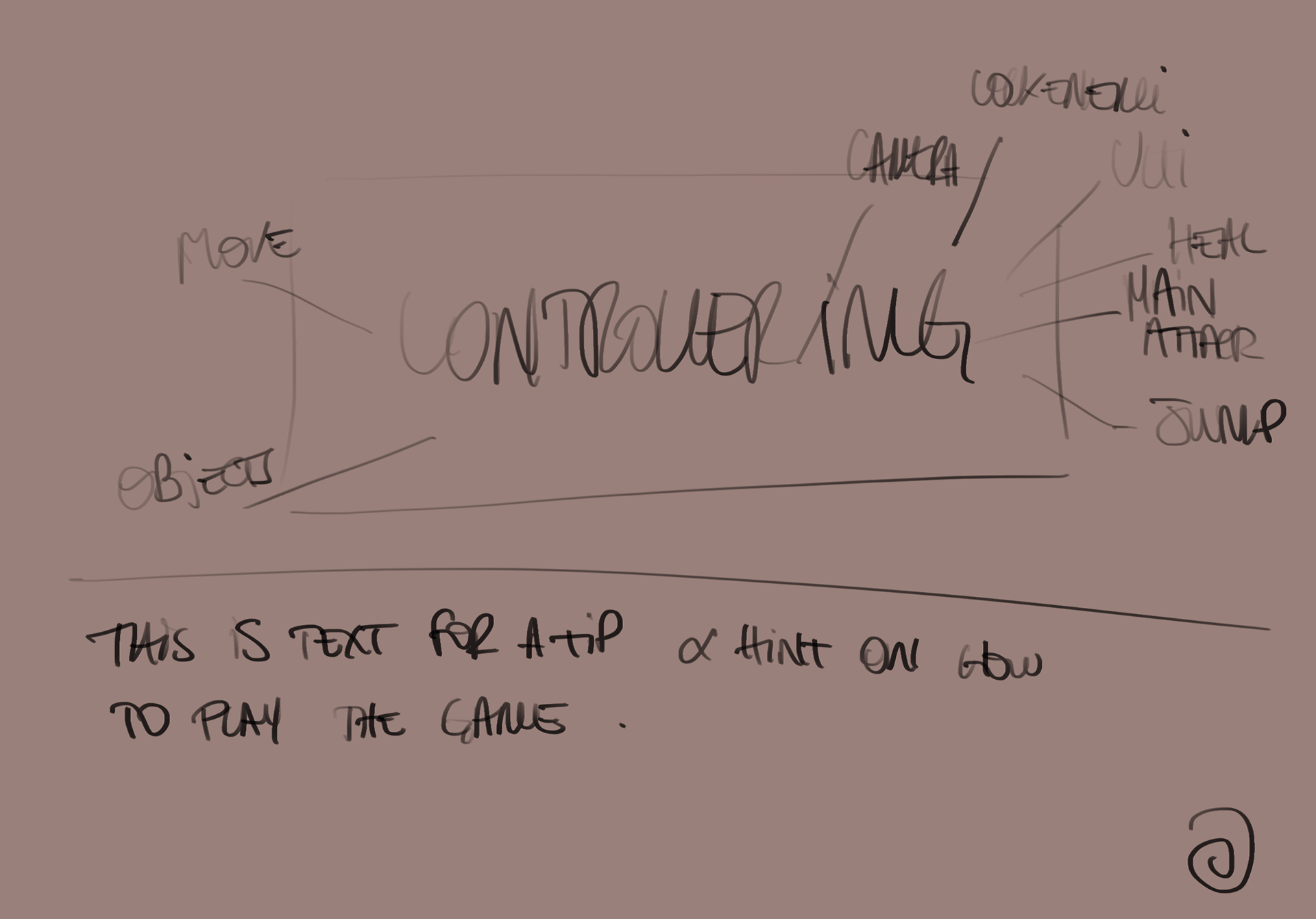
I started with very simple sketches on Procreate to have an idea of what my pages would look like and what kind of content I wanted to see in my prototype.





SCREENS —
There are clearly improvements that can be made in those screens, mainly due to the fact that there are so many settings and options available that it would completely loose the player. Using tabs for some of those screens would clearly help out the user experience.

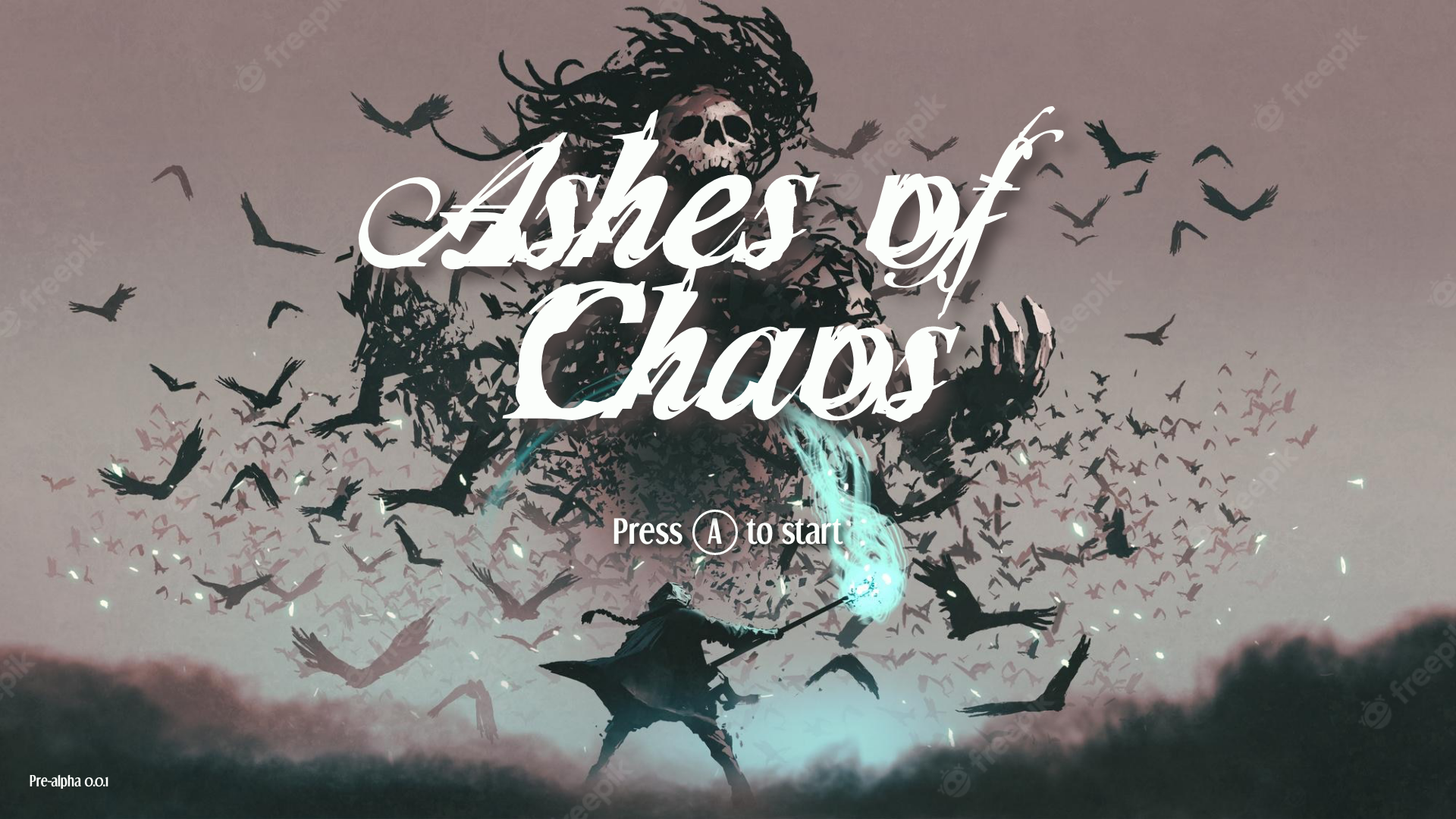
The starting screen for the game.

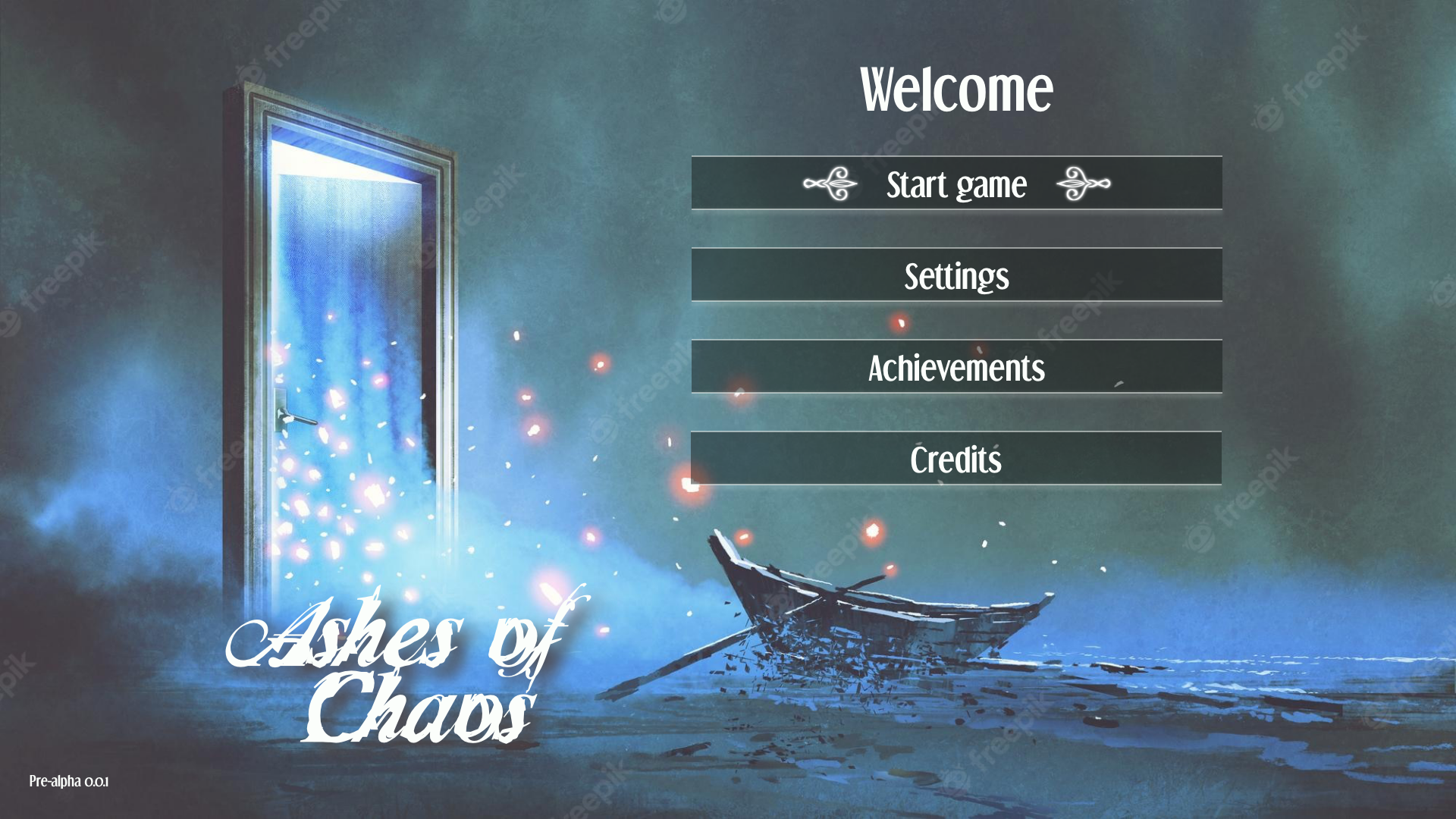
The main menu, which allows to reach different sections, including Starting the game, Settings, Achievements, Credits.

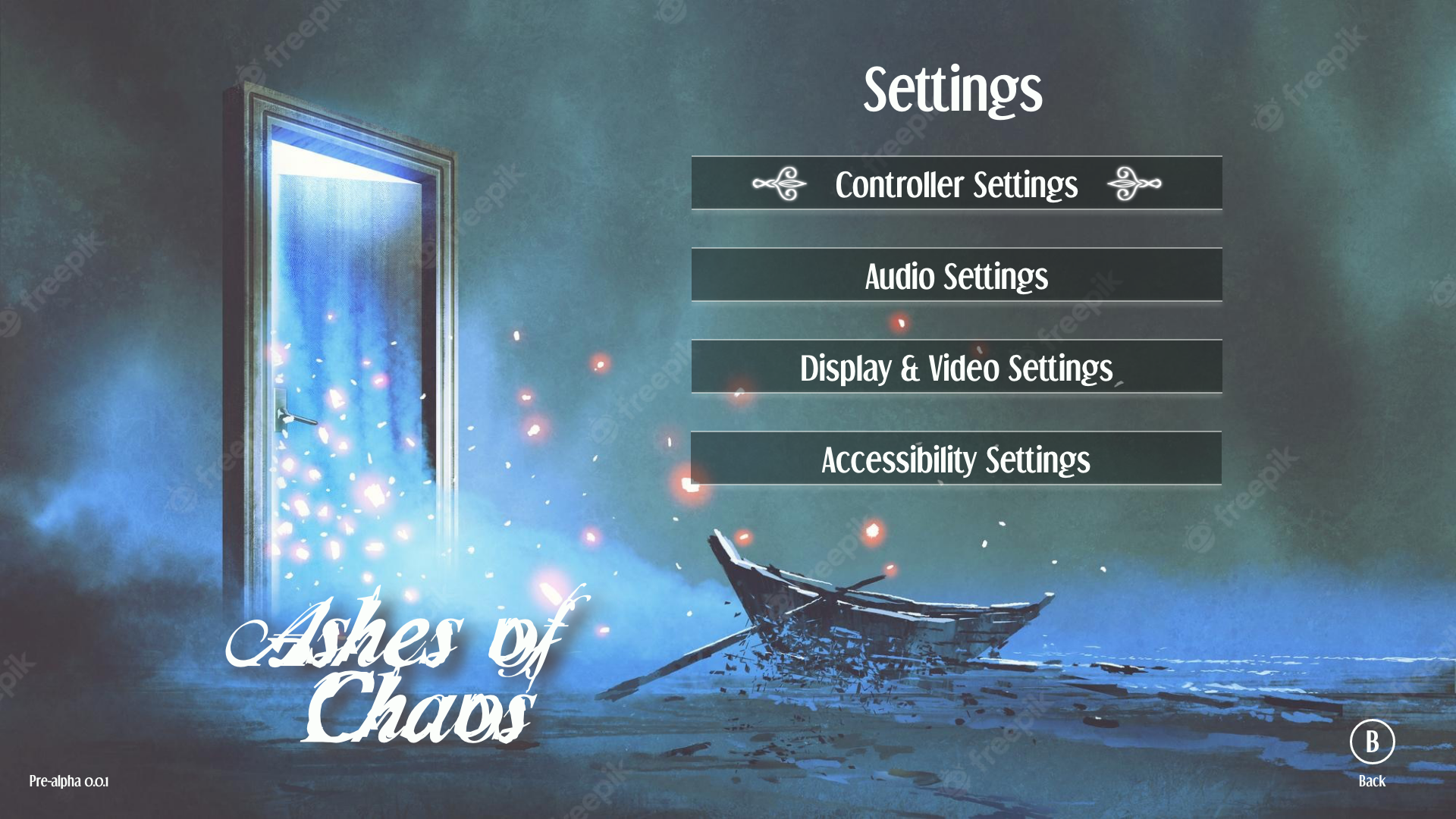
The main settings page, which gives access to different setting pages such as Controller settings, Audio settings, Display & Video settings and Accessibility settings.

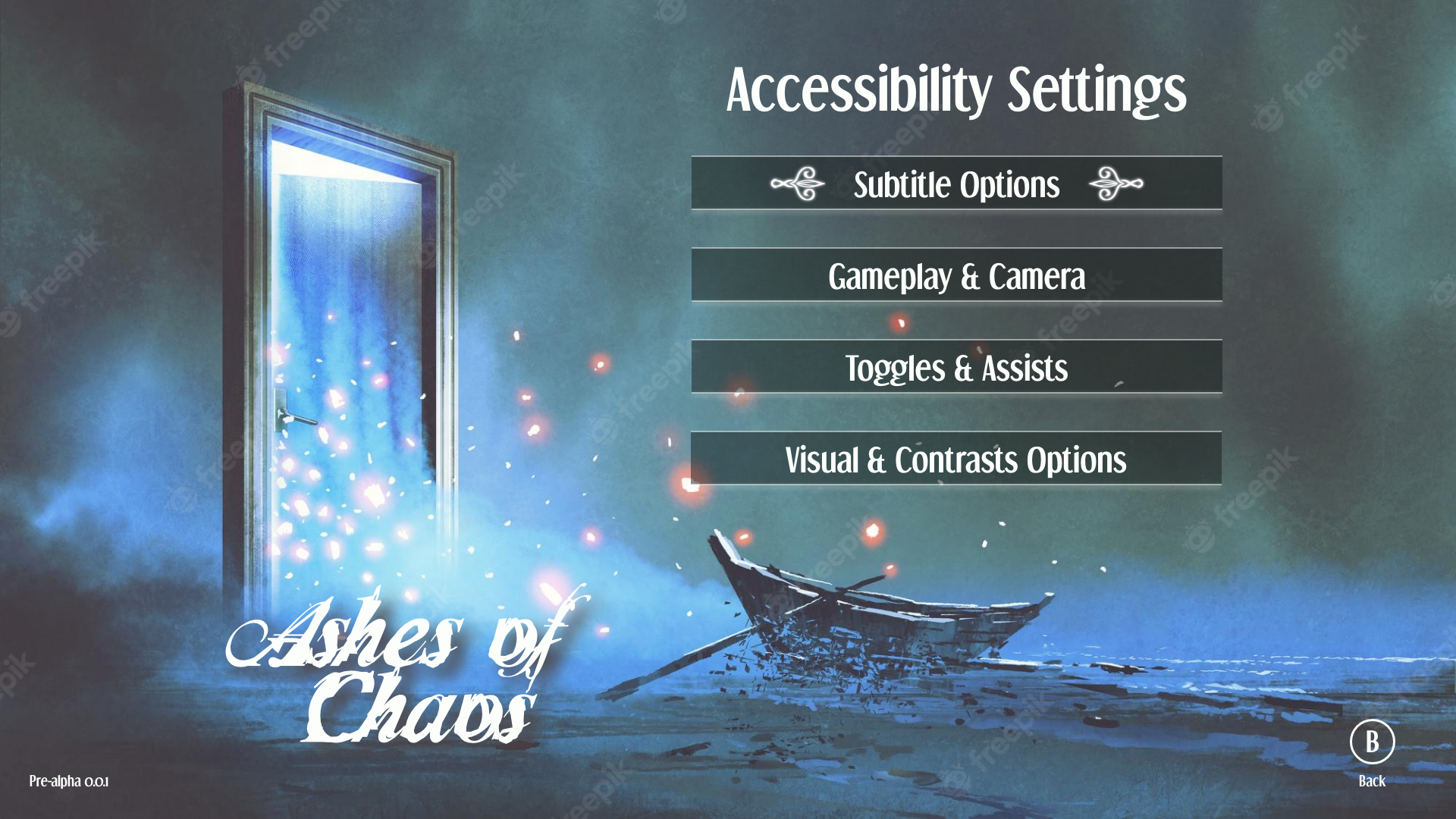
The Accessibility settings pages which also allows to dive deeper into each options, such as Subtitles, Gameplay & Camera, Toggles & Assists and Visual & Contrasts.

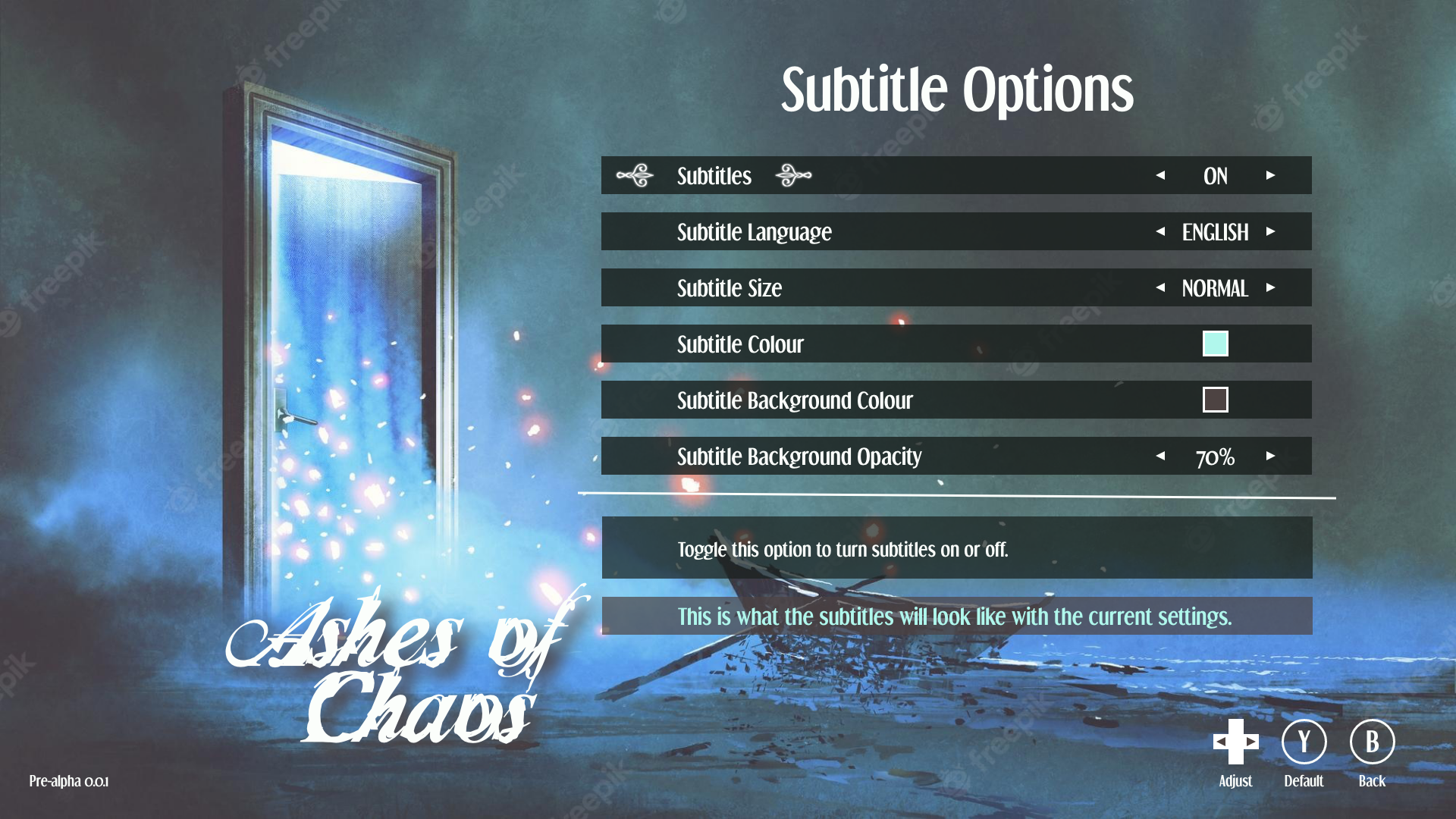
The Subtitle options pages, where subtitles can be completely updated to suit the player needs, with a preview of what the subtitles would look like in game based on the player choices.

The loading screen between the main menu and the game starting, depicting the controls for the game.
CREDITS —
The artwork is not mine, though I will take credit for the arrows, loading icon and controller drawing.
The rest belongs to Grandfailure on Freepik.
FONTS —